This evening I was experimenting with static site generators. I’ve been using Jekyll for a while, but I wanted to see what other options were available. I decided to give Hugo a try, since I heard it’s very fast and some of the themes are really nice. Hugo is written in Go, so it’s a single binary that you download and run, which generally makes it easier to install than something like Jekyll, which requires Ruby and quite a few other dependencies.
As I run Arch Linux on my desktop, I’ll show you how to get it up and running on Arch Linux in just a couple of minutes.
Installation
Installing Hugo on Arch Linux is straightforward using pacman:
$ sudo pacman -S hugoThat’s it! To verify the installation:
$ hugo versionAt the time of this writing, the version that was installed on my Arch Linux system was as follows:
hugo v0.136.3+extended linux/amd64 BuildDate=unknownQuick Start
Let’s create a new site:
$ hugo new site myblog
$ cd myblogAdd a theme (using PaperMod as an example):
$ git init
$ git submodule add https://github.com/adityatelange/hugo-PaperMod themes/PaperModEnable the theme by adding the following line to the end of hugo.toml:
theme = "PaperMod"By this point, your hugo.toml file should look like this:
baseURL = "http://example.org/"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "PaperMod"Create your first post:
$ hugo new posts/my-first-post.mdStart the Hugo development server:
$ hugo server -DVisit http://localhost:1313 to see your new site!
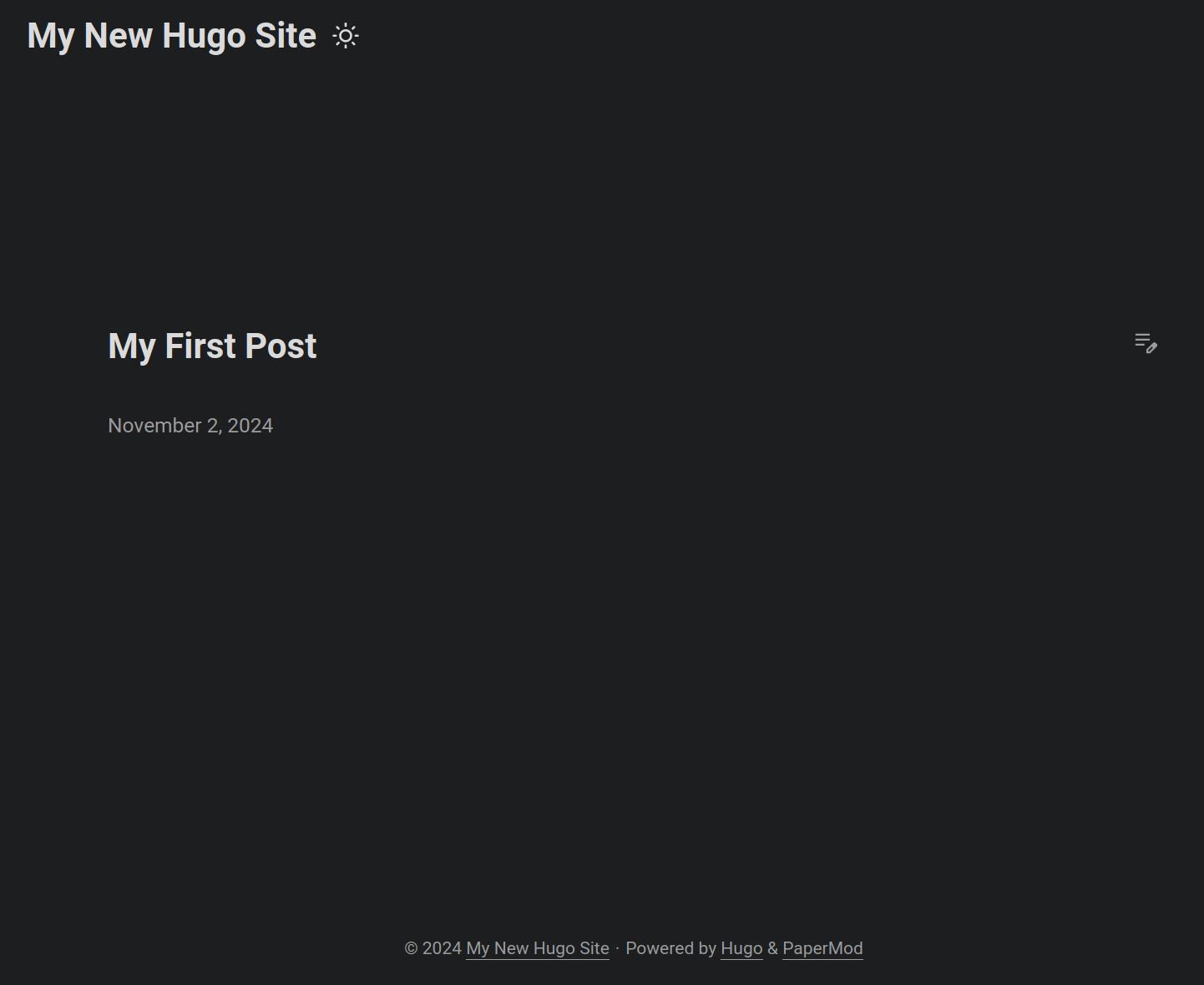
Here’s a screenshot of what the site looks like for me:

My system is set to dark mode, so the theme is styled accordingly. There’s a theme toggle next to the logo in the top left.
That’s all there is to it. Hugo is now installed and ready for you to start creating content. The -D flag tells Hugo to include draft posts in the preview.
For more information about Hugo’s features and capabilities, check out the official documentation.






Comments